Ежедневно мы используем графические интерфейсы, предоставляемые операционной системой, браузером и различными приложениями. С основными элементами интерфейса интуитивно знаком каждый пользователь.
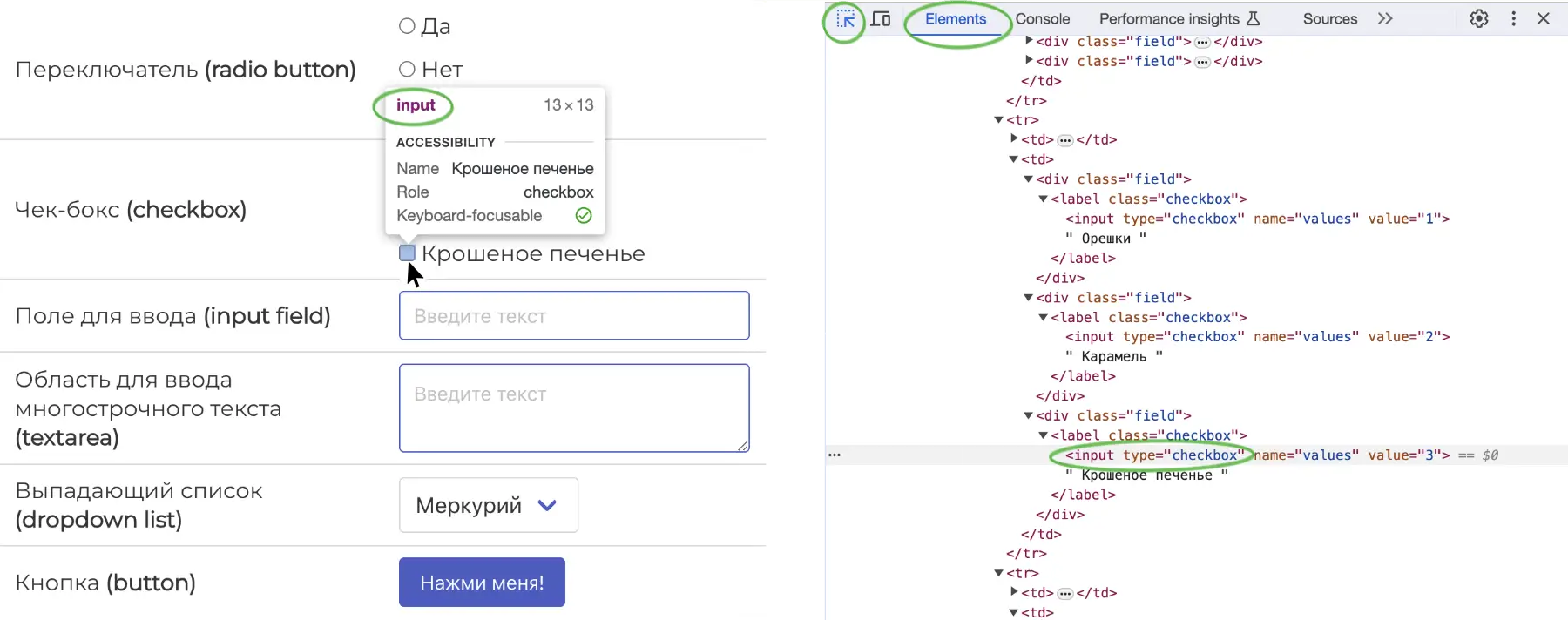
Элементы интерфейса пользователя — это всё, что мы видим и с чем можем взаимодействовать на экране.