
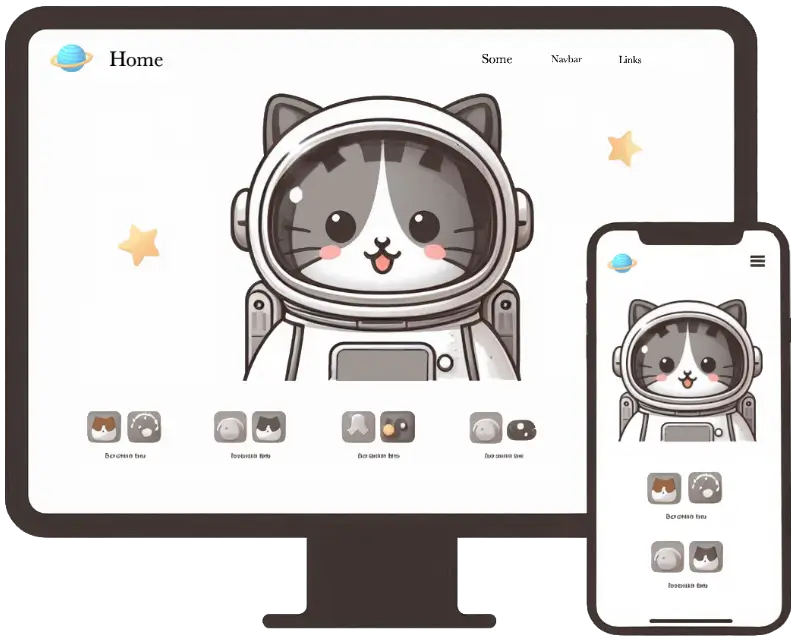
Отзывчивый дизайн — это подход, при котором веб-сайт разрабатывается так, чтобы автоматически подстраиваться под разные экраны устройств.
Отзывчивость достигается за счет использования гибких макетов, сеток и медиа запросов (media queries) в CSS.
Элементы интерфейса меняют размеры и расположение в зависимости от параметров экрана.