Также есть несколько служебных HTTP методов
| HEAD | Получить только заголовки |
| OPTIONS | Получить поддерживаемые сервером методы |
| TRACE | Диагностировать путь запроса |
| CONNECT | Создать туннель между клиентом и сервером |
Протокол HTTP определяет правила обмена информацией между клиентом и сервером в сети Интернет.
Каждый раз открывая браузер и вводя адрес веб-сайта, мы отправляем HTTP-запрос на сервер.
Сервер в свою очередь возвращает нам HTTP-ответ с содержимым запрашиваемой страницы.

HTTP-запрос включает в себя:
HTTP-ответ содержит:
HTTP метод определяет какого рода действие выполнит сервер при обработке запроса.
| Метод | Что сделать? | Пример |
|---|---|---|
| GET | Получить | Вернуть веб-страницу |
| POST | Создать | Создать нового пользователя при регистрации |
| PUT | Обновить/Создать | Обновить настройки пользователя, если настройки не существуют — создать |
| PATCH | Обновить частично | Сменить пароль в профиле |
| DELETE | Удалить | Удалить профиль пользователя |
Клиент отправляет HTTP-запрос на получение страницы
GET
https://tester-today.com/protocols
Accept-Language: ru
Сервер обрабатывает запрос и возвращает HTTP-ответ
200 OK
Content-Type: text/html
Содержимое страницы в формате HTML
Таким образом происходит обмен информацией между клиентом и сервером по протоколу HTTP.
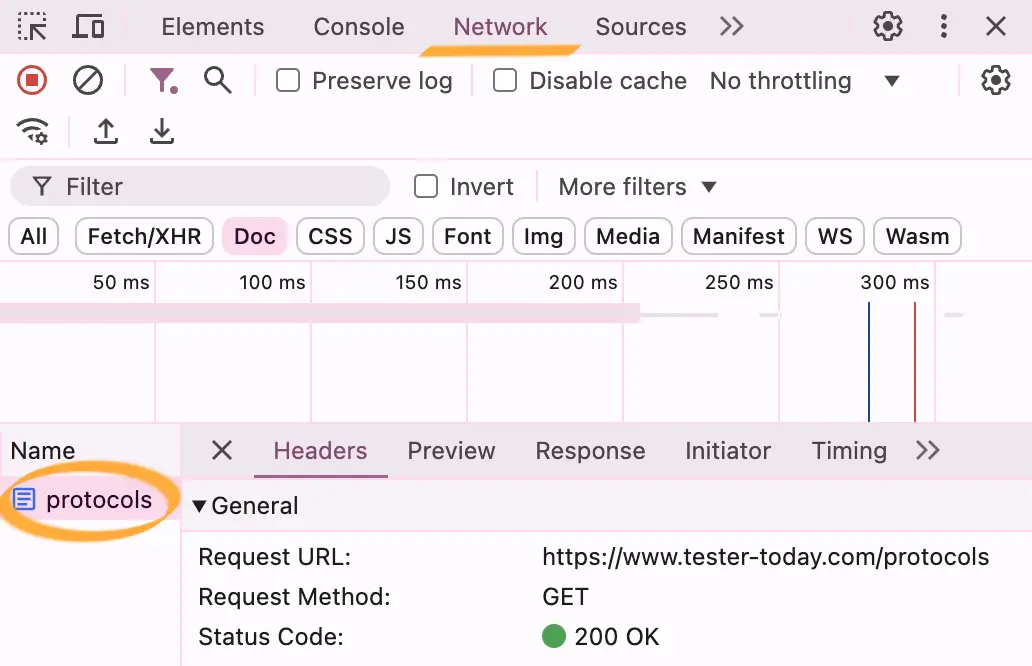
DevTools — это встроенные инструменты браузера для отладки и тестирования сетевых запросов.
Посмотрите подробности запроса, который выполняется при открытии текущей страницы "protocols".

Отправьте HTTP запрос на сервер для сохранения новой печеньки с пожеланием на складе:
Изучите детали запроса и ответа в DevTools → Network.
Уровень повышен!
Временное предложение
Премиум со скидкой!