
Размещаемая в интернете информация должна быть доступной для широкого круга пользователей, в том числе для людей с ограниченными возможностями.
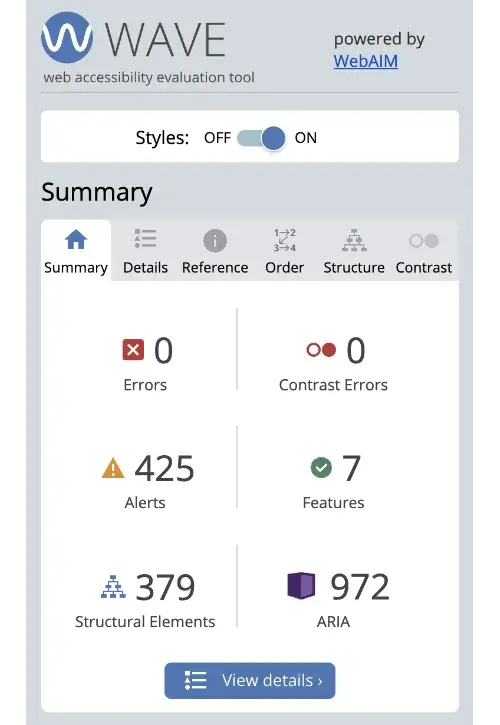
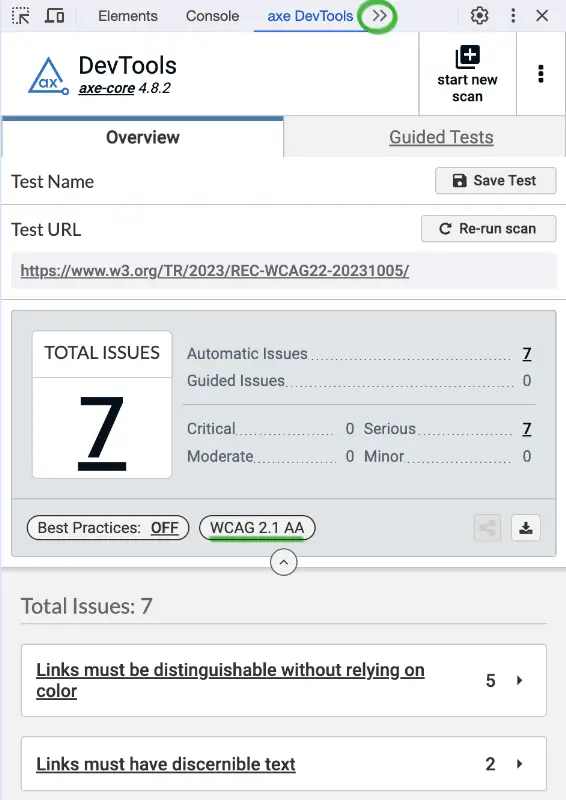
Стандарт WCAG (Web Content Accessibility Guidelines) устанавливает нормы, следуя которым можно создать веб-среду, удобную большинству пользователей независимо от их физических возможностей.
Пройдемся по списку рекомендаций к контенту стандарта WCAG.